# 전통적인 웹사이트(MPA:Multiple Page Application)
- 사용자가 웹사이트 내의 다른 페이지로 이동하면, 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"(html, css, js)를 불러와야만 했다.

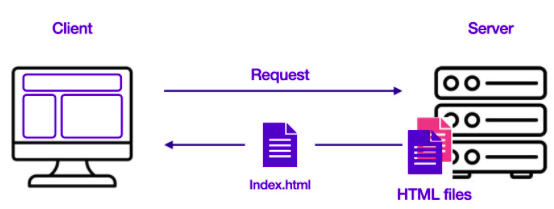
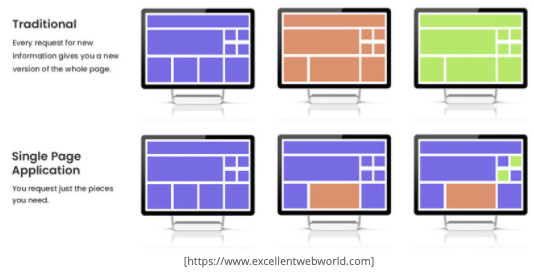
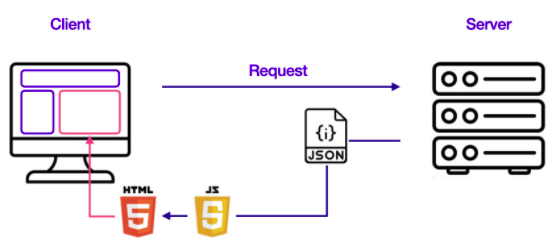
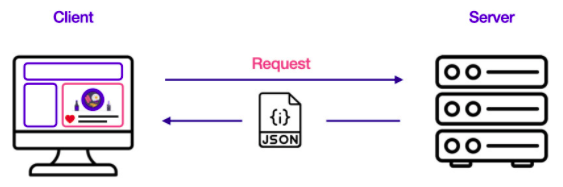
아래 그림을 보자.
전통적인 웹사이트는 페이지 전체를 로딩하고,
SPA(Single Page Application)는 Menu, Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오고 있지 않다.
전통적인 웹사이트에서는 "페이지 전체를 불러오는 행위"를 보통 깜빡인다고 표현한다.

- 새로운 페이지를 요청할때마다 서버에서 렌더링된(SSR) 정적 리소스(HTML, CSS, JavaScript)가 다운로드 된다.
**렌더링 : HTML, CSS, JavaScript로 작성된 문서를 해석해서 브라우저에 시각적으로 출력하는것. 또는, 서버에서 데이터를 HTML로 변환하여 브라우저에게 전달하는 과정(SSR: Server Side Rendering)을 가리킨다.
**서버 사이드 렌더링의 장점 : SEO(검색엔진 최적화)
: 브라우저에서 JavaScript 코드가 동작하기 전에 완성된 형태의 템플릿(HTML에 데이터가 삽입된 형태)을 서버로부터 전달받는다. 이 때문에 검색로봇이 페이지를 크롤링하기에 매우 적합하다.
- 클라이언트와 서버와의 통신이 동기 방식으로 동작. 서버로부터 응답이 있을 때까지 다음 처리는 블로킹된다.
## 전통적인 웹사이트의 한계와 단점
웹사이트가 보다 복잡해지고, 애플리케이션의 형태를 가지게 되면서 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었다.
**애플리케이션의 형태 : 사용자와 대화하는 대화식의 프로그램 ex: 댓글, 검색, 좋아요/싫어요 버튼클릭 등
참고 : https://nitro04.blogspot.com/2020/01/web-web-application-web-site.html

- 이럴때마다 Header나 Navigateion bar등과 같이 중복되는 요소들을 매번 불러오는 것은 서버와의 불필요한 트래픽을 발생시켰다.
- 사용자 입장에서는, 매번 모든 페이지를 불러옴에 따라 반응이 더 느리게 되었고, 이는 애플리케이션과 같은 사용자 경험을 제공하기 어렵게 만들었다.
# SPA의 등장
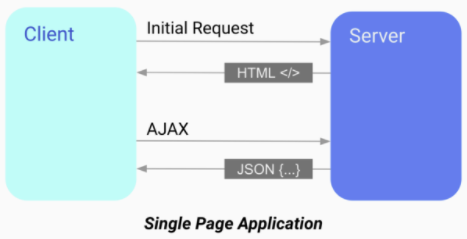
1990년대 후반, HTML문서 전체가 아닌 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성하여 화면에 보여주는 방식이 개발되어 사용되기 시작하였다. (Ajax)
**Ajax(Asynchronous JavaScript and XML) : 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식.(ex:fetch API, axios)

2000년대 중반부터 이러한 개발 방식을 이용한 웹 애플리케이션이 보편화 되었으며, 이것이 SPA이다.
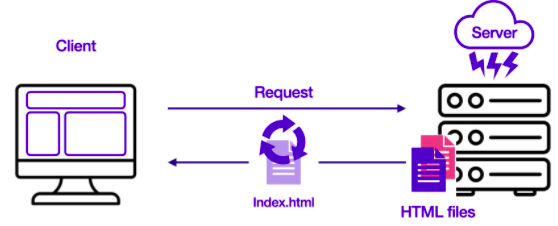
즉, SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라, 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트 하는 방식으로 작동하는 웹애플리케이션.

SPA란?
Single Page Application의 약어.
즉, 한 개의 페이지로 이루어진 애플리케이션.
- CSR(Client Side Rendering) 방식 렌더링
- 단 한번만 리소스(HTML, CSS, JS)를 로딩. 그 이후에는 데이터를 받아올때만 서버와 통신한다.
SPA의 장점

- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트하면 되기 때문에 사용자와의 interaction에 빠르게 반응(깜빡거림이 없다.) --> 더 나은 유저경험 제공
- 서버에서는 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부하의 문제가 현저하게 줄어듦
- 필요한 리소스만 부분적으로 로딩(성능) : 서버에게 정적 리소스를 한번만 요청한다. 그리고 받은 데이터를 전부 저장해놓는다.(캐시=Cache)
- 컴포넌트별 개발 용이
SPA 방식으로 만들어진 서비스 : Youtube, facebook, Gmail, airbnb, Netflix 등
SPA의 단점
- JavaScript 파일의 크기가 크다. 때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
브라우저는 첫 화면 로딩 시에 HTML파일을 읽어들인 후, 그 안의 script tag안에 있는 JavaScript파일을 다시 받아오는 과정을 거친다.
이때 첫 화면 로딩시 읽어들인 HTML은 거의 비어있고, 대부분의 코드는 JavaScript 파일 안에 들어있다보니 자연스럽게 JavaScript 파일이 무거워진다.
때문에 이 JavaScript파일을 기다리는 시간으로 인해 첫 화면의 로딩시간이 길어진다.
- 검색 엔진 최적화(SEO)가 좋지 않다.
검색엔진 최적화 : 구글이나 네이버 같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것.
구글이나 네이버같은 검색엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능 구동.
검색엔진의 작동 방식 : 검색 로봇이 웹 페이지에 있는 정보를 분석해서 그 결과값에 인덱스를 만들어 보관하고 있다가, 사용자가 검색어를 입력하면 보관하고 있던 인덱스에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식.
검색 로봇은 자료를 수집할 때에 웹 페이지의 URL은 물론이고 HTML 문서 내의 각종 태그나 링크 등을 분석.
SPA는 HTML이 거의 비어있다 보니 검색 로봇이 충분한 자료를 수집하지 못한다.
다만, SPA에서도 검색엔진 최적화에 대응할 수 있도록 검색엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세.
**글과 사진의 출처는 '코드스테이츠', 하단 링크입니다.
https://hanamon.kr/spa-mpa-ssr-csr-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%9C%BB%EC%A0%95%EB%A6%AC/
'JavaScript' 카테고리의 다른 글
| 변수의 정의, 변수 호이스팅, var / let / const의 특징 (0) | 2023.02.13 |
|---|---|
| 스코프 checkpoint 문제 (0) | 2022.03.04 |
| part3 (0) | 2021.09.21 |
| fetch() API (0) | 2021.09.21 |
| callback vs promise vs async & await (0) | 2021.09.20 |
