페이지당 하나의 Vue앱만 설정이 가능할까?
-> No! 여러 개의 Vue앱을 사용하는 것도 가능하다.
HTML파일
<body>
<header>
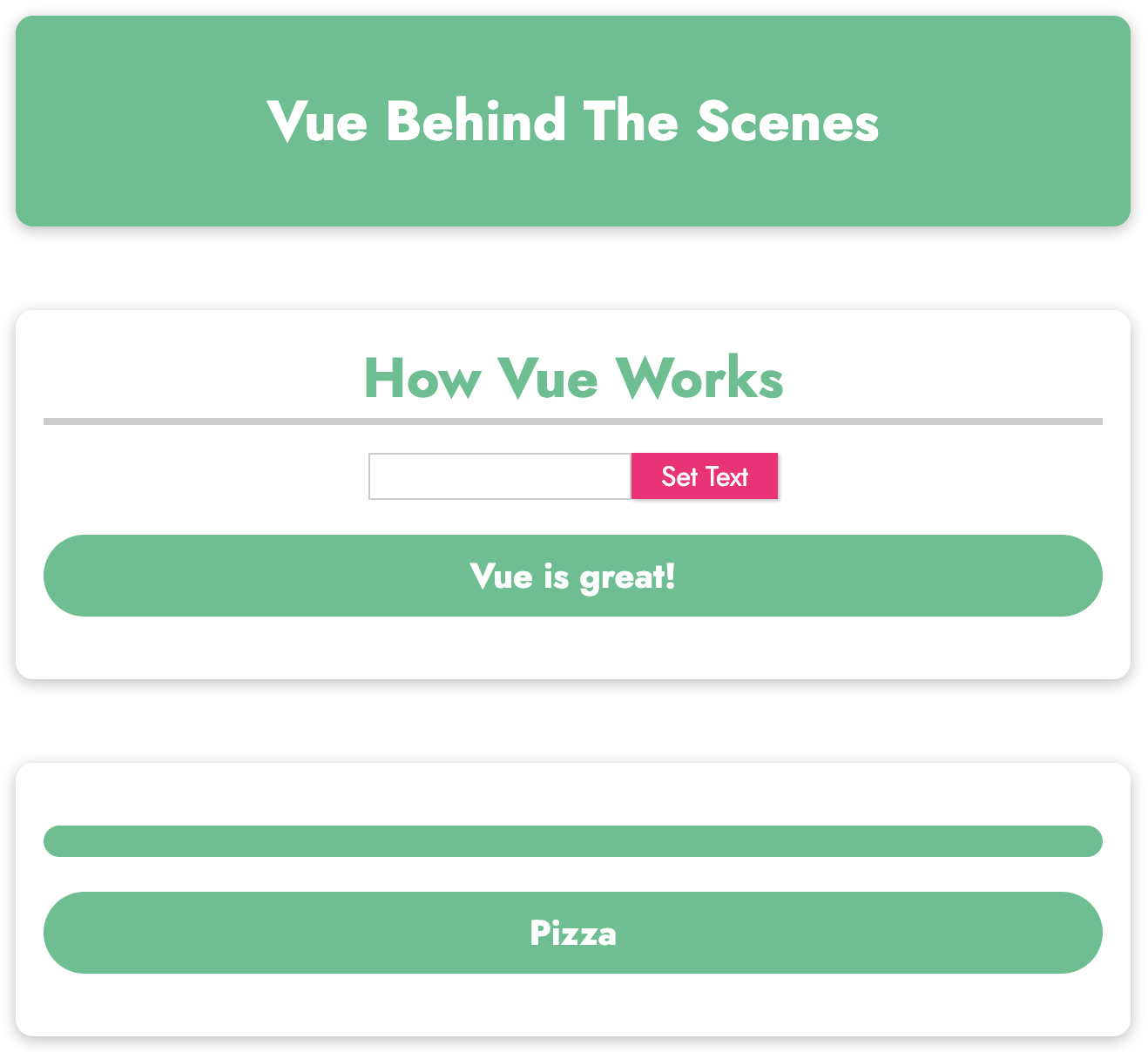
<h1>Vue Behind The Scenes</h1>
</header>
<section id="app">
<h2>How Vue Works</h2>
<input type="text" @input="saveInput">
<button @click="setText">Set Text</button>
<p>{{ message }}</p>
</section>
<section id="app2">
<p>{{ message }}</p> <!--DOES NOT WORK:다른 Vue앱의 data는 출력불가능-->
<p>{{ favoriteMeal }}</p>
</section>
</body>
JS파일
const app = Vue.createApp({
data() {
return {
currentUserInpnt: '',
message: 'Vue is great!'
}
},
}
})
app.mount('#app');
const app2 = Vue.createApp({
data() {
return {
favoriteMeal: 'Pizza',
}
}
});
app2.mount('#app2');- 여기서 app, app2 이 두 앱 사이에는 연결고리가 없다. 각각의 Vue앱은 독립적으로 움직인다.
- HTML코드는 두 개의 서로 다른 부분이 연결고리가 없는 개별 앱(app, app2)을 통해서 제어된다.
- 하지만, 독립적이지 않고 서로 연결되어서 움직여야 하는 부분인 경우(ex: input, button을 통해 p태그에 출력되도록), 해당부분은 모두 같은 Vue앱으로 제어되어야 한다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section1] 2. 'Vue.js'란 무엇인가? (2) | 2023.06.16 |
|---|---|
| [Udemy Vue 완벽가이드 Section5] 63. 템플릿 이해하기 (0) | 2023.01.29 |
| [Udemy Vue 완벽가이드 Section5] 61. Vue 반응성 심층 분석 (0) | 2023.01.29 |
| [Udemy Vue 완벽가이드 Section5] 60. Vue의 반응성 소개 (0) | 2023.01.29 |
| 19. 뷰 인스턴스 라이프사이클 (0) | 2022.10.17 |