v-if의 대안을 살펴보자.
v-if에는 전혀 문제가 없지만, v-show를 사용할 수도 있다.
# v-show
v-show는 v-else 또는 v-else-if와 함께 작동되지 않고, 독립형으로만 실행된다.
여러 대안이 필요하다면, v-show를 여러번 사용해야한다.
이게 v-if와의 차이점.
v-show가 뭘까?
v-if와 동작에 중요한 차이점이 있다.
새로고침을 하면, v-if와 동일하게 실행된다. 큰 차이가 없다.
하지만 개발자도구를 보면, 차이점이 보인다.
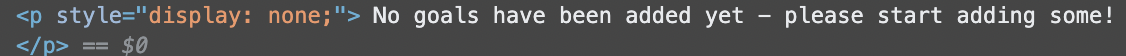
style="display: none;"이 추가된 것을 볼 수 있다.

v-if는 실제로 DOM에서 요소를 제거하고 추가한다. 즉, DOM의 일부가 되는 요소가 무엇인지를 결정한다.
반면 v-show는 CSS를 통해 항목을 숨기거나 표시한다.
CSS로 항목을 표시하고 숨기면, 매번 요소를 추가 및 삭제하는 v-if와 달리 성능에 영향을 주지는 않는다.
요소를 추가하고 제거하면 성능이 저하될 수 있다.
반면 DOM에 당장 필요하지 않은 요소가 많이 있다면, CSS 방법이 이상적이지 않을 수 있다.
경험상, 일반적으로는 v-if를 사용하는게 좋고, v-show를 사용하는 경우는 가시성상태가 자주 바뀌는 요소가 있을 경우 사용하는게 좋다.
ex: 요소의 토글버튼이 있어 가시성상태가 항상 전환되는 경우에는 v-show사용을 고려하면 좋다.
평소에는 v-if 사용.
** 출처: 모든 내용은 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section3] 45. v-for 자세히 알아보기 (0) | 2023.07.26 |
|---|---|
| [Udemy Vue 완벽가이드 Section3] 44. 데이터목록 렌더링 (0) | 2023.07.26 |
| [Udemy Vue 완벽가이드 Section3] 42. v-if, v-else 및 v-else-if (0) | 2023.07.26 |
| [Udemy Vue 완벽가이드 Section3] 41. 콘텐츠 조건부 렌더링 (0) | 2023.07.25 |
| [Udemy Vue 완벽가이드 Section3] 40. 문제 이해하기 (0) | 2023.07.25 |
