웹 서버는 웹 브라우저와 마찬가지로 제품'군'이다.
- 웹 브라우저 : 제품'군'
- 웹 브라우저의 다양한 제품 : Chrome, Safari, Internet Explorer etc..
- 웹서버 : 제품'군'
- 웹 서버의 다양한 제품 : Apache, IIS, Nginx, Live Server 등등.
# Liver Server
웹 서버의 제품 중 하나가 바로 Live Server!!
- Visual Studio Code의 확장 기능. 아주 유명하고 잘나가는 웹 서버.
## Live Server 켜는 방법
1/ index.html을 오른쪽마우스 클릭 → 'Open with Live Server'를 클릭.

2/ 맨 아래 'Go Live'를 클릭 → Live Server가 켜지면서 'Port: 5500' 이렇게 바뀐다.

Live Server를 켜면 동시에 웹 브라우저가 뜬다. 바로, 내가 실행한 웹서버를 통해 서비스되고있는 웹페이지를 보고 있는 것.
Live Server의 유용함은 실시간 편집 기능이다.
웹 서버(Live Server)를 끄면 웹페이지가 열리지 않는다.
왜그럴까?

위 전체 상자는 내 컴퓨터이다.
내 컴퓨터 안에는 index.html파일, Web Server, Web browser가 설치되어있다.
여기 두 개의 주소가 있다.
## 두 주소의 차이점
1. file:///Desktop/web/index.html
- 이 주소는 Web browser가 index.html 파일을 직접 열었을 때의 주소.
2. http://127.0.0.1:5500/index.html
- 이 주소는 Web Server를 통해서 접근했을 때의 주소.
- Web Browser가 Web Server에 index.html 파일요청 → Web Server가 index.html 파일 전송 → Web browser가 렌더링
- 그래서 웹 서버를 끄면 이 주소는 접속이 불가능하다.
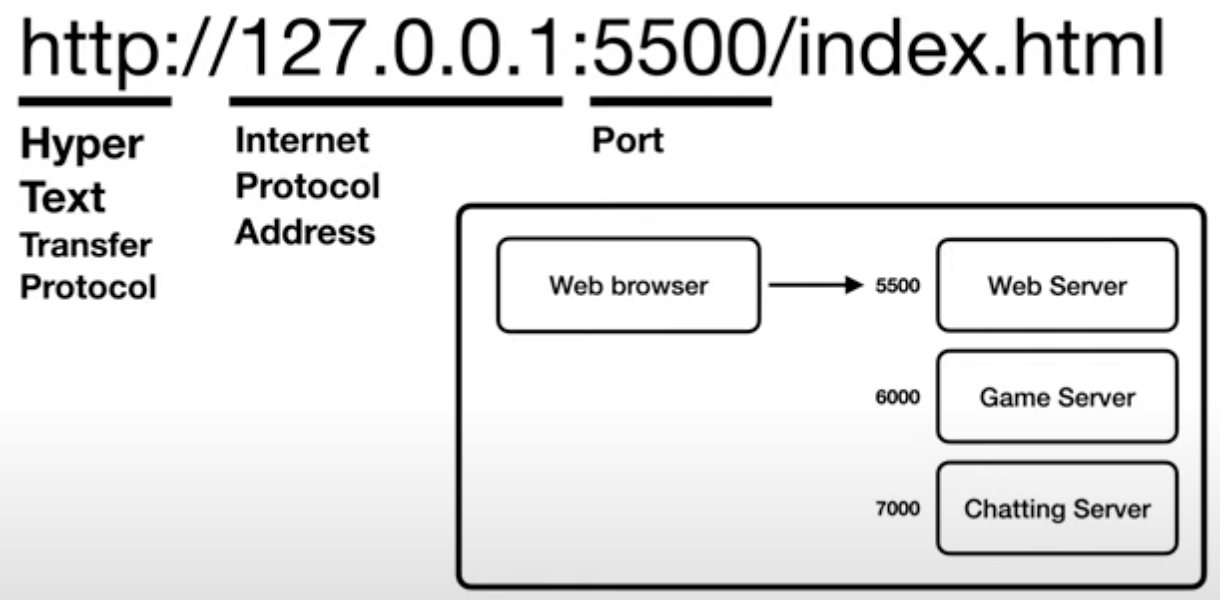
# http 주소
위 주소를 조금 더 자세히 들여다보자.

1. http
- Hyper Text를 전송하는 protocol (규약)
2. 127.0.0.1
- Internet Protocol에서 사용하는 주소. 보통 IP라고 부른다.
- IP 주소는 전 세계에 약 43억개가 있다. 그중 가장 특별한 주소가 바로 127.0.0.1 이다.
- 이 주소는 바로 '내 컴퓨터'를 가리키는 주소라고 전세계에서 약속했다.
- 그래서 위 주소는 우리의 web browser가 "같은 컴퓨터(내컴퓨터)"의 web server에 접속을 시도하고 있는 것.
- 주로 개발할 때 많이 사용하는 IP 주소.
3. Port(포트)
- 하나의 컴퓨터에 여러 대의 서버가 동작하고 있다고 생각해보자. 웹브라우저는 서버가 여러갠데 누구와 통신을 해야할까?
- 그래서 각각의 웹 서버는 각자의 '포트 번호'라는걸 가지고 있다.
- 지금은 포트번호가 5500이다. 5500번 포트에 연결되어있는 웹서버와 통신할 수 있게 된다. (위 그림 참조)
사실 같은 컴퓨터 안에서 웹브라우저와 웹서버가 서로 웹페이지를 주고받는건 현실세계의 웹과는 많이 다르다.
즉, 혼잣말을 하고 있는 것.
# 현실의 웹은 어떨까?
- 웹브라우저와 웹서버가 서로 다른 컴퓨터에 설치되어있다.
- 그래서 지구 반대편에 있는 컴퓨터도 마치 내 컴퓨터에 있는 문서인 것 마냥 볼 수 있다. 이걸 하기 위해서는 방송국 역할과 같은 Web Server가 필요하다.

** 출처: 모든 내용은 "생활코딩-웹서버 운영하기" 강의를 기반으로 작성하였습니다.
'Computer Science' 카테고리의 다른 글
| 컴파일러 vs 인터프리터 (0) | 2023.11.24 |
|---|---|
| 객체지향 프로그래밍에 대해서 (0) | 2023.11.18 |
| 라이브러리(Library) vs 프레임워크(Framework) (0) | 2023.05.25 |
| 운영체제 개요 및 응용프로그램 (0) | 2022.03.05 |
| 문자열 세트(또는 문자셋) 및 유니코드 & 인코딩, UTF-8란? (0) | 2021.10.31 |

