이제 컴포넌트 통신에 있어 커스텀 이벤트가 중요한 기능을 담당한다는 사실을 알게 되었다.
# 커스텀 이벤트 정의
커스텀 이벤트도 props처럼 정의할 수 있다. 즉, 컴포넌트가 emit할 이벤트를 Vue에 알려줄 수 있다.
- props는 필수적으로 알려야 하지만, emit은 필수는 아니고, 권장사항이다.
→ 바로 emits 프로퍼티.
emits은 props와 대응된다.
- props : 컴포넌트가 수신하는 prop을 정의.
- emits : 컴포넌트가 어떠한 시점에 발생시킬 '커스텀 이벤트'를 정의.
컴포넌트에 이렇게 emits를 적어두면, 이 컴포넌트의 작동방식과 어떤 이벤트를 수신하는지 등을 다른 개발자가 명확하게 알 수 있다.
만약 이런 설명이 없다면, toggle-favorite 같은 커스텀 이벤트를 발생시키는게 어딘지, 코드를 전부 찾아보는 수 밖에 없다.
emits는 배열에 'toggle-favorite'이라는 문자열을 추가하기만 하면 간단히 끝난다. 그러면 컴포넌트에 emit되는 해당 식별자가 포함된 이벤트를 끌어내는 어떤 코드가 있다는걸 분명히 할 수 있다.
<script>
export default {
props: {},
emits: ['toggle-favorite'],
}
</script>
# 커스텀 이벤트 검증하기
emits을 더욱 유용하게 활용할 수도 있다. props에서 했던 것처럼 객체를 지정할 수 있다.
발생할 이벤트를 key로 추가하여 더 자세한 구성을 제공할 수 있다.
추가해줄 구성은 바로 '함수'.
그 함수는 '매개변수로써 emit할 data'를 수신하는 함수이다.
이 경우 'eventaully will emit as parameter'는 id이다. (아래 코드를 보면 emit할 data는 두번째 인수인 this.id)
toggleFavorite() {
this.$emit("toggle-favorite", this.id);
},
이렇게 emits에 유효성 검사를 추가해보자.
emits: {
'toggle-favorite': function(id){ //id가 존재하는지 확인하고, 참이면 true반환,아니라면 false 반환.
if(id) { //id 대신 원하는걸 작성해도 ok.
return true;
} else {
console.warn('Id is missing');//콘솔에 경고 띄운다. 그럼 이벤트발생중 오류를 개발자가 빨리 잡아낼 수 있다.
return false;
}
}
},
위 처럼 emits에 유효성 검사를 추가하고, 커스텀 이벤트 'toggle-favorite' emit시 아무런 data를 전달하지 않는다면,
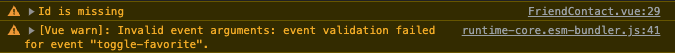
'Toggle Favorite' 버튼 클릭 후, toggleFavorite 함수 실행시 아래와 같은 error가 발생한다.
toggleFavorite() {
this.$emit("toggle-favorite"); // 아무런 data를 emit하지 않음.
},
커스텀이벤트 검증을 반드시 추가할 필요는 없지만, 팀으로 작업 시 개발을 더 편하게 만들어준다.
** 출처: 모든 내용은 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section8] 101. 데모: 컴포넌트 추가 및 연결하기 (0) | 2023.08.26 |
|---|---|
| [Udemy Vue 완벽가이드 Section8] 100. 프로퍼티/이벤트 폴스루 및 모든 프로퍼티 바인딩하기 (0) | 2023.08.25 |
| [Udemy Vue 완벽가이드 Section8] 98. 커스텀 이벤트 방출 (자식 ⇒ 부모 통신) (0) | 2023.08.24 |
| [Udemy Vue 완벽가이드 Section8] 97. 동적 props값 사용하기 (0) | 2023.08.24 |
| [Udemy Vue 완벽가이드 Section8] 96. 지원되는 props 값 (0) | 2023.08.24 |


