그렇다면 fetch는 어떻게 작동할까?
요청을 보내는 URL을 먼저 첫번째 인수로 제공한다.

Firebase에서 가져온 URL을 인수로 제공한다. 하지만 약간의 수정이 필요하다.
→ 마지막 슬래시(/)뒤에 원하는 식별자를 추가할 수 있다. 'surveys'라고 입력해보자.
그런 다음, 중요한 것은 그 뒤에 .json을 추가하는 것.
(끝에 .json은 Vue가 필요로 하거나 보통 백엔드에서 필요한 게 아니라, Firebase에 국한된 요구사항. 다른 백엔드로 작업할 땐 필요하지 않을 가능성이 높다. 하지만 Firebase인 경우, 추가해야한다.)
'surveys' 식별자는 원하는대로 입력해도 된다. 그러면 Firebase가 자동으로 데이터베이스에 노트를 생성하고, 해당 노트에 데이터를 저장한다.
fetch('https://vue-http-****.firebaseio.com/surveys.json')
기본적으로 이 URL에서 데이터를 가져온다. 하지만 이번에는 데이터를 가져오는게 아니라, 데이터를 보내야한다.
그래서 두번째 인수를 fetch에 전달한다.
바로 요청을 구성할 수 있는 JS 객체.
이 객체 안에 method 프로퍼티를 써넣는다.
1/ method
기본값은 'GET'문자열이지만, 'POST'로도 설정할 수 있다.
이건 우리가 보내는 HTTP요청 종류에 영향을 미친다.
- GET : 데이터를 가져오는 것
- POST : 데이터를 전송하는 것.
DELETE, PATCH와 같은 단어로 삭제나 업데이트를 할 수 있다.
여기서는 새로운 데이터를 보내는 것이므로 POST가 필요하다.
2/ headers
- 메타데이터를 추가한다.
Content-Type 헤더를 'application/json'으로 설정해서 JSON형식의 일부 데이터가 요청에 추가된 걸 서버에 알려야한다. json은 텍스트이지만, 특정 방식으로 쓴 텍스트 형식으로 기기가 파싱하고 읽기 쉽다.
3/ body
- 추가하려는 데이터
여기서는 설문조사 결과가 된다. 'name'과 'rating'.
새 JS 객체를 추가한다. 이전에 emit한 값이 이제 이 body에 추가된 것.
하지만 이 객체는 JSON 데이터로 보내야한다. JS에는 이런 경우에 사용할 수 있는 편리한 메서드가 있다.
→ JSON.stringify
JSON객체에 stringify메서드를 호출해서 객체를 전달하면 된다. 그리고 이건 JS객체를 JSON형식으로 변환해준다.
우리가 보내려는 형식을 가진 문자열로 바꿔준다.
fetch('https://vue-http-demo-aee58-default-rtdb.firebaseio.com/', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: this.enteredName, rating: this.chosenRating })
})
이제 Firebase에 HTTP 요청을 보낸다. 더이상 커스텀이벤트를 emit할 필요가 없다.
또한, 이제 더이상 App.vue에서 데이터를 관리하지 않는다는 의미이기도 하다.
그리고 App.vue 컴포넌트에서 <learning-survey> 커스텀 컴포넌트에 survey-submit의 커스텀 이벤트를 더이상 바인딩하지 않는다는 의미.
<user-experiences> 커스텀 컴포넌트에 더이상 props로 data프로퍼티에 저장된 설문조사 결과를 제공하지 않아도 된다.
<template>
<learning-survey @survey-submit="storeSurvey"></learning-survey>
<user-experiences :results="savedSurveyResults"></user-experiences>
</template>↓
<template>
<learning-survey></learning-survey>
<user-experiences></user-experiences>
</template>
잘 작동하는지 확인해보자.
모든 것을 저장하고, 애플리케이션을 새로고침하고 설문조사를 제출하고 Firebase를 확인해보자.

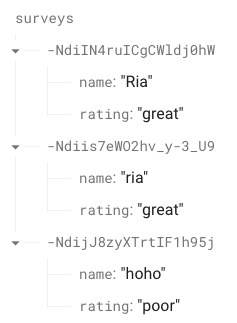
Firebase를 보면, surveys 노트가 보인다.
그리고 랜덤 텍스트가 표시되고 그 안에 데이터가 보인다.
랜덤 텍스트는 Firebase에서 자동으로 생성된 고유 ID이다. 나중에 이 id를 프론트엔드에서 사용하면 된다.
이제 Firebase에 데이터가 저장되었다.
** 출처: 모든 내용은 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section12] 160. “로딩 중..” 메시지 표시하기 (0) | 2023.09.22 |
|---|---|
| [Udemy Vue 완벽가이드 Section12] 159. 컴포넌트가 마운트될때 데이터 로딩하기 (0) | 2023.09.18 |
| [Udemy Vue 완벽가이드 Section12] 154. HTTP요청을 보내는 방법과 보내지 않는 방법 (0) | 2023.09.17 |
| [Udemy Vue 완벽가이드 Section12] 153. 백엔드 추가 (0) | 2023.09.17 |
| [Udemy Vue 완벽가이드 Section12] 152. 초기 앱 및 백엔드가 필요한 이유 (0) | 2023.09.17 |


