이제 라우트 등록이나 컴포넌트 로딩과 이동을 위한 대부분의 핵심적인 기능을 배웠다.
사용자 경험을 구현하기 위한 유용한 기능 두가지가 더 있다.
바로 페이지의 스크롤 동작과 내비게이션 가드를 제어하는 것.
먼저, 스크롤 동작 제어부터 살펴보자.
Teams 페이지를 예시로 보자.
이 페이지에는 팀 정보를 로드한다.
Client Consulting팀을 로드하기 위해 스크롤을 내린다.
View Members를 클릭하면 컴포넌트를 업데이트하지만 스크롤을 올려야 볼 수 있다.
위 member리스트가 있지만, 스크롤이 자동으로 올라가지 않아 보이지 않는다.

다른 라우트로 이동하면, 자동으로 스크롤이 올라가는게 좋을 것 같다.
라우트를 이동할 때마다 스크롤이 올라가서 사용자가 페이지 하단에 머무르지 않고 항상 전체 페이지를 새로 확인할 수 있게 해보자.
이건 Vue 라우터로 추가할 수 있는 동작이다.
# scrollBehavior 메서드
라우터를 생성한 main.js파일에 모든 라우트를 등록한 코드와 전역에 설정한 구성인 linkActiveClass를 설정하는 것 외에 scrollBehavior 프로퍼티도 추가할 수 있다.
scrollBehavior 프로퍼티는 사실 메서드이다. 페이지가 바뀔 때마다 Vue 라우터로 호출하는 메서드.
## to, from savedPosition
scrollBehavior 메서드는 자동으로 인수를 세개 갖는다. to, from 그리고 savedPosition이다.
이름은 원하는 대로 정하면 되지만 인수는 세 개이다.
그럼 to, from, savedPosition이 무엇을 의미할까?
const router = createRouter({
history: createWebHistory(),
routes: [
//생략
],
linkActiveClass: 'active',
scrollBehavior(to, from, savedPosition) {
console.log(to, from, savedPosition);
},
});이 인수들을 콘솔에 출력해보자.
View Members버튼을 클릭하면, 콘솔에 로그가 출력되도록 해보자.

- to와 from은 라우트 객체이다.
- to와 from은 컴포넌트 내부에서 this.$route로 얻는 값이다.
- to는 이동할 페이지, from은 이동하기 전의 페이지를 나타낸다.
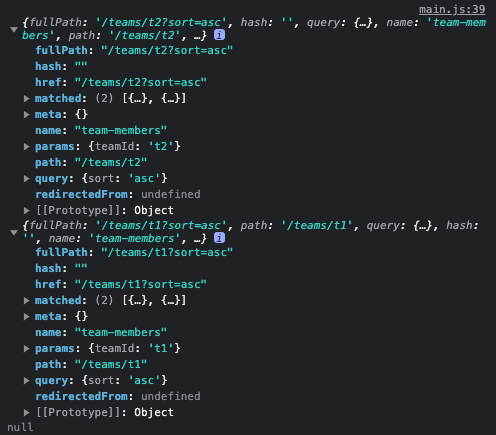
- Teams 페이지를 처음 로드 후, 첫번째 team의 'View Members' 클릭 시 우리가 이동할 페이지의 전체 경로는 바로 /teams/t1?sort=asc이다.
여기에는 params 객체와 query 객체가 있다.
이게 로드한 컴포넌트 내부에 작성한 this.$route로 가져올 객체이다.
'이동하기 전' 페이지의 경로는 '/'다.
페이지를 방금 막 로드한 거라 대부분은 비어있다.
콘솔을 지우고 Backend Engineers의 'View Members'버튼을 클릭해보자.
이번에는 매개변수값이 't2'인 '/teams/t2?sort=asc'로 이동한다.
이동하기 전 페이지의 라우트에는 t1이 있다.
savedPosition의 값은 null이다. 왜냐하면 뒤로가기 버튼을 사용할 때만 해당 값을 설정하므로.
뒤로가기 해보면 savedPosition의 값이 객체임을 확인할 수 있다.
이동하기 전의 페이지에서 사용자 스크롤 위치가 어디였는지 나타내는 left와 top 프로퍼티가 들어 있다.
페이지를 끝까지 내린 후, 다른 페이지로 갔다가 뒤로가기 버튼을 누르면 저장된 두 프로퍼티의 스크롤 위치가 뒤로가기 버튼을 누르기 전에 이 페이지에서 머물렀던 스크롤 위치이다.
어째서 이게 유용한 기능일까?
scrollBehavior 메서드는 페이지가 바뀌었을 때 이동할 브라우저의 스크롤 위치를 나타내는 객체를 반환해야 한다.
그리고 반환하는 객체에는 left와 top 프로퍼티가 있어야 한다.
뒤로가기 버튼을 사용했을 때 savedPosition이 해당 프로퍼티를 갖는 것처럼.
만약 left와 top 프로퍼티를 0으로 설정하면 페이지의 최상단으로 스크롤을 올린다는 뜻.
항상 두 프로퍼티 값을 0으로 반환할 경우 페이지를 끝까지 내린 후 다른 페이지로 이동해도 우리가 원하는대로 페이지 최상단으로 이동하는 동작을 구현할 수 있다.
물론 반대로 이전 페이지로 돌아갔을때 원래의 위치인 아래로 돌아가고 싶을 수도 있다.
단순히 이동하기 직전의 페이지로 돌아가는게 아니라 이동하기 전 페이지의 특정 위치로.
이런 경우에 savedPosition이 유용하게 쓰인다.
savedPosition이 이동할 정확한 스크롤 위치를 저장하니깐.
이 점을 활용해서 savedPosition값이 있는지 검사한 후, 값이 null이 아니라면 savedPosition값을 반환하자.
만약 이전 페이지로 돌아간다면 페이지 상단으로 이동하는 대신 savedPosition 값을 사용한다.
하지만 savedPosition값이 없다면 페이지 상단으로 이동한다.
scrollBehavior(to, from, savedPosition) {
console.log(to, from, savedPosition);
if (savedPosition) { //뒤로가기
return savedPosition;
}
return { left: 0, top: 0 }; //뒤로가기x. 최상단으로!
},
이를 통해 우리가 보여주고자 하는 콘텐츠를 볼 수 있도록 사용자를 정확한 스크롤 위치로 이동시킬 수 있으니.
** 출처: 모든 내용은 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section13] 185. 내비게이션 가드 자세히 알아보기 (0) | 2023.10.16 |
|---|---|
| [Udemy Vue 완벽가이드 Section13] 184. 내비게이션 가드 소개 (0) | 2023.10.16 |
| [Udemy Vue 완벽가이드 Section13] 182. 이름이 있는(named) router-view로 여러 라우트 렌더링 (0) | 2023.10.16 |
| [Udemy Vue 완벽가이드 Section13] 181. 쿼리 매개변수 사용하기 (1) | 2023.10.15 |
| [Udemy Vue 완벽가이드 Section13] 180. 이름이 있는 라우트 및 위치 객체 더 알아보기 (0) | 2023.10.05 |



