<form>
<input type="text">
<button>Sign Up</button>
</form>위 경우, 이 부분이 Vue가 제어하는 HTML 부분이라고 하더라도 'Sign Up'버튼을 클릭하면 페이지가 새로고침이 된다.
why?
브라우저의 기본값으로서, button이 있는 양식을 제출하면서 이 앱을 제공하는 서버에 HTTP요청을 보내게 되는데, 여기서는 서버없이 로컬 환경에서 실행되지만 여전히 브라우저가 로컬 기기로 요청을 보내기 때문에 요청 후, 새로고침(리로딩)이 된다.
**참고
button 태그의 type속성인 3가지 값 중 하나를 지정해 줄 수 있다. submit, reset, button
button 태그에 type을 지정해두지 않으면, 기본값이 'submit'이다.
즉, 아래의 두 코드는 동일한 코드로 봐두 무방하다.
<button>버튼</button>
<button type="submit">버튼</button>
그래서, 위의 코드를 다시 작성해보면 아래와 같다고 볼 수 있다.
<form>
<input type="text">
<button type="submit">Sign Up</button>
</form>form태그 안에 type이 submit인 button을 클릭할 경우, 양식이 제출되며 페이지의 새로고침(리렌더링)이 일어난다.
브라우저가 요청을 자동으로 전송하는 기본값을 방지하는 두가지 방법이 있다.
1. 기본 이벤트 객체 이용.
event.preventDefault() → 기본 브라우저 메커니즘이고, JavaScript 내장 기능이다. Vue와는 관련 없다.
이걸 사용하면 브라우저가 양식을 제출하지 않는다. 즉, 브라우저의 기본 값을 원하지 않는다는걸 알리는 것.
methods: {
submitForm(event){
event.preventDefault(); //브라우저의 기본값 방지.
alert('Submitted')!;
//event.preventDefault(); 여기 작성해도 ok.
}
}
//이렇게 하면, 'Sign Up'버튼을 누르고, 경고가 뜨고 counter, input입력값 그대로. 브라우저의 기본값이 방지되었기 때문.
2. 이벤트 수식어 사용.
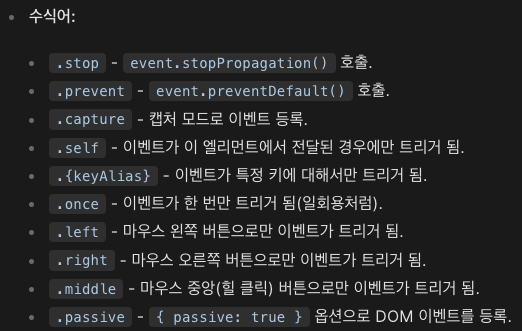
- 내장된 수식어를 사용하면 수신하는 이벤트에 연결하여 이벤트 동작을 바꿀 수 있다.
- v-on:이벤트 명 + 마침표(.) + 이벤트 수식어. 지원되는 수식어는 몇가지 뿐.

ex: prevent 수식어 : Vue에 내장되어 있으며, 브라우저 기본값을 방지. == event.preventDefault()
- 이벤트 수식어를 이용하여 이벤트와 브라우저 동작만 변경하는 건 아니다. 이벤트 수식어 중, 이벤트에 연결하여 이벤트가 발생할 시기를 변경하는 것도 있다.
ex: 버튼을 마우스 우클릭해서 5를 빼도록 만들고 싶다. 기본값은 왼쪽 클릭에 반응한다. 하지만 수식어를 추가하면 오른쪽 클릭에만 반응한다. → v-on:click.right (v-on:click.left도 있지만 left는 기본값이므로 굳이 지정할 필요 없다.)
- click같은 마우스 이벤트에서 right, left, middle이라는 이벤트 수식어를 써서 이벤트를 트리거하는 마우스 버튼을 바꿀 수 있다.
- key 수식어 : 키보드 이벤트 수식에 쓰인다. (.{keyAlias} - 이벤트가 특정 키에 대해서만 트리거 됨.)
example:
<button v-on:click.right="reduce(5)">Reduce</button>
<input type="text" v-on:input="setName($event, 'oh')" v-on:keyup.enter="confirmInput" />위와 같이 이벤트 리스너가 둘 이상 있어도 된다.
name이 업데이트되기 위해서는 사용자가 <input>요소의 입력창에서 'enter'키를 눌러야 한다. 이를 위해 <input>요소에 다른 이벤트리스너를 추가. v-on:keyup.enter=""
- keyup 이벤트 : 특정 키를 눌렀다가 떼어낼 때만 이벤트에 반응하도록 해서 이벤트를 트리거.
이벤트 수식어를 사용하여 이것이 키보드 이벤트임을 Vue에 알려주고, 특정 키를 눌렀다가 뗄 때만 이벤트에 반응하도록 해서 이벤트를 트리거.
ex: keyup.enter, keyup.ctrl, keyup.shift, keyup.page-down
위 경우, enter를 누를 때만 confirmInput함수 실행되도록 한다.
** 출처: 모든 내용은 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| keydown 이벤트는 왜 한박자 느릴까? (0) | 2023.06.30 |
|---|---|
| [Udemy Vue 완벽가이드 Section2] 26. v-once로 콘텐츠 잠그기 (0) | 2023.06.30 |
| [Udemy Vue 완벽가이드 Section2] 24. 네이티브 이벤트 객체 사용하기 (0) | 2023.06.29 |
| [Udemy Vue 완벽가이드 Section2] 23. 이벤트 인수 활용하기 (0) | 2023.06.29 |
| [Udemy Vue 완벽가이드 Section2] 22. 이벤트 및 메서드(methods옵션) (0) | 2023.06.29 |


