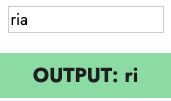
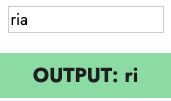
Vue 강의에서 input태그에 이벤트로 keydown을 주어, 아래 p요소의 output창에 입력한 값이 나오도록 만들었다. 하지만 keydown이 한박자 느리게 진행이 되었다. 아래와 같이.



오잉? 왜이럴까? 버그인가?
이유가 궁금해서 찾아보았다!
원인은 바로..!
keydown 이벤트가 input 이벤트보다 먼저 실행이 되어 input요소의 입력값이 변경되기 전의 value값을 keydown이벤트가 전달해줘서 한 박자 느리게 실행되는 것이다!
input 이벤트는 입력값이 변경될 때마다 발생한다. 그래서 keydown이벤트가 input 이벤트보다 먼저 실행이 된다는 건, input에 있는 value값이 변경되기 전에 keydown이벤트가 발생을 한다는 뜻!
아래 예시를 보면 더 이해가 쉬울 것 같다.
index.html
<input type="text" v-on:keydown="inputOutput" v-on:input="inputEvent" />
<p>{{ output }}</p>
app.js
const app = Vue.createApp({
data() {
return {
output: "",
confirmedOutput: "",
};
},
methods: {
showAlert() {
alert("alllleeert!!!");
},
inputOutput(event) {
console.log("keydown event");
console.log("keydown value", event.target.value);
this.output = event.target.value;
},
inputEvent(event) {
//input이벤트:값이 변경될때마다 발생
console.log("input event");
console.log("input event value", event.target.value);
},
inputConfirmedOutput(event) {
this.confirmedOutput = event.target.value;
},
},
});
app.mount("#assignment");
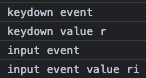
1/ 'r' 입력 → keydown 이벤트 트리거 → inputOutput 함수 실행 → 아직 input입력값에 아무것도 없으므로 event.target.value값이 "" → 데이터 output값도 "" → input 이벤트 실행 → input 입력값에 'r' 입력됨 → input요소에는 'r' 출력됨

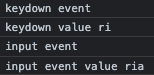
2/ 'i'입력 → keydown 이벤트 트리거 → inputOutput함수 실행 → input입력값은 1번에서 입력된 'r'이므로 event.target.value값이 "r" → 데이터 output값도 "r" → p요소에 'r' 출력 → input 이벤트 실행 → input입력값에 'r'+'i'인 'ri' 입력됨

3/ 'a'입력 → keydown 이벤트 트리거 → inputOutput함수 실행 → input입력값이 2번에서 입력된 'ri'이므로 event.target.value값이 "ri" → 데이터 output값도 "ri" → p요소에 'ri' 출력 → input 이벤트 실행 → input입력값에 'ri' + 'a'인 'ria' 입력됨




다시 정리하면,
keydown 이벤트가 input 이벤트보다 먼저 실행이 된다. 그래서 input요소의 입력값이 변하기 직전에 그 값을 keydown이벤트에 연결된 이벤트리스너가 전달을 하여 한박자 늦게 화면에 출력이 되는 것이다.
https://ko.javascript.info/events-change-input
이벤트: change, input, cut, copy, paste
ko.javascript.info
** 출처: 코드는 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section2] 28. 데이터 바인딩에 사용되는 메서드 작동원리 (0) | 2023.07.04 |
|---|---|
| [Udemy Vue 완벽가이드 Section2] 27. 데이터 바인딩 + 이벤트 바인딩 = 양방향 바인딩 (0) | 2023.07.03 |
| [Udemy Vue 완벽가이드 Section2] 26. v-once로 콘텐츠 잠그기 (0) | 2023.06.30 |
| [Udemy Vue 완벽가이드 Section2] 25. 이벤트 수식어 알아보기 (0) | 2023.06.30 |
| [Udemy Vue 완벽가이드 Section2] 24. 네이티브 이벤트 객체 사용하기 (0) | 2023.06.29 |


