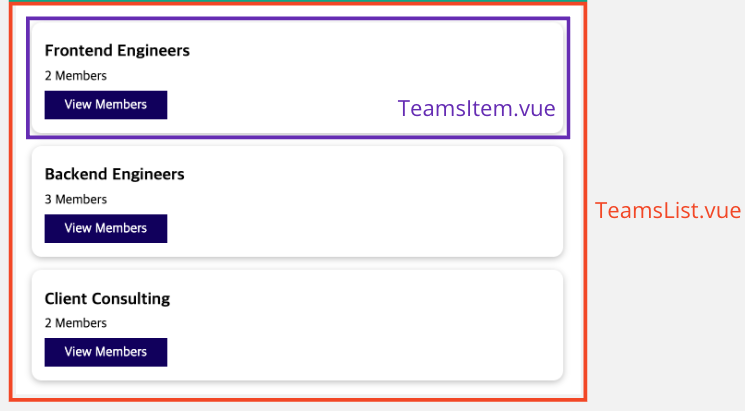
버튼이 작동되게 하려면, TeamsList.vue 컴포넌트를 봐야한다.
<!--TeamList.vue-->
<template>
<ul>
<teams-item
v-for="team in teams"
:key="team.id"
:name="team.name"
:member-count="team.members.length"
:id="team.id"
></teams-item>
</ul>
</template>보면 <teams-item>이 렌더링된 것을 확인할 수 있다.
TeamsItem.vue파일을 보면, 링크가 연결된 View Members 버튼이 있다.

지금 링크는 평범한 앵커 태그(<a>)이다.
<a href="#">View Members</a>a 태그 대신에 뭘 쓰면 좋을까?
라우트로 연결되는 <router-link>를 쓰면 된다. 다만, TeamsItem 항목마다 각기 다른 id를 붙여준다.
따라서 a태그 대신 <router-link>를 쓰고, to프로퍼티를 추가할 거다.
to에 어떤 값을 넣어줘야 할까?
이전에는 '/teams'만 쓰면 됐지만, 이제는 링크에 /개별id를 추가해야한다.
항목별로 id가 다르게 설정되므로 props배열에 id도 추가해야한다.
//TeamsItem.vue
export default {
props: ['id', 'name', 'memberCount'],
};TeamsItem.vue 컴포넌트에서 id를 사용하려면, props에 id가 있어야한다. id가 없다면 올바른 링크의 구성이 어렵다.
TeamsList.vue파일에 teams-item 루프가 있다. 여기에 id를 추가하고 'team.id'를 바인딩해보자.
이제 teams-item 컴포넌트에서 id를 사용할 수 있다.
<!--TeamsList.vue-->
<teams-item
v-for="team in teams"
:key="team.id"
:name="team.name"
:member-count="team.members.length"
:id="team.id"
></teams-item>이제 TeamsList에서 링크를 만들어야한다.
to 프로퍼티는 고정된 링크에만 설정할 수 있는 것이 아니라, v-bind나 축약형으로 콜론(:)을 사용해서 동적 값에 바인딩할 수도 있다. 포인터로 JS표현식이나 data 프로퍼티 등을 가리킬 수 있다.
연결하고자 하는 전체 경로를 여기에서 얻을 수 있다.
작은따옴표를 사용한 문자열 '/teams'를 쓰고(JS표현식이므로 작은따옴표 사용), + id를 더해주면 된다.
TeamsItem의 항목별로 다른 id가 적용된 경로, 즉 URL이 구성된다.
<router-link :to="'/teams/' + id">View Members</router-link>
파일 저장 후, 애플리케이션을 새로고침하면 여러 팀 멤버 정보로 이어지는 링크가 생겼다.
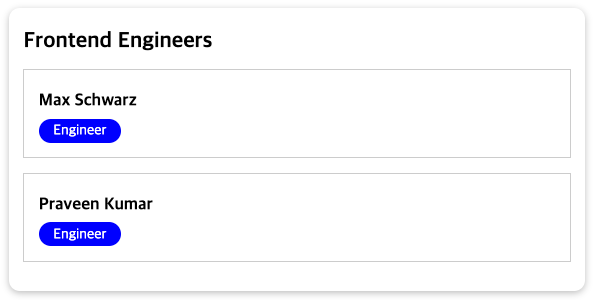
'View Members' 버튼을 클릭하면 해당 팀의 멤버들이 화면에 잘 출력된다.
잘 구현되고 있다.

물론 템플릿의 로직을 줄이기 위해 computed프로퍼티로 옮겨도 된다.
computed프로퍼티에 teamMembersLink를 추가하고, URL을 반환한 후, 템플릿에서는 teamMembersLink를 포인터로 가리키기만 하면 된다.
<template>
<router-link :to="teamMembersLink">View Members</router-link>
</template>
<script>
export default {
props: ['id', 'name', 'memberCount'],
computed: {
teamMembersLink() {
return '/teams/' + this.id;
},
},
};
</script>
** 출처: 모든 내용은 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section13] 177. 매개변수를 프로퍼티(props)로 전달하기 (0) | 2023.10.04 |
|---|---|
| [Udemy Vue 완벽가이드 Section13] 176. 감시자(Watcher)로 매개변수 데이터 업데이트하기 (0) | 2023.10.04 |
| [Udemy Vue 완벽가이드 Section13] 173. 라우트 매개변수를 사용하여 데이터 전달하기(동적 세그먼트) (0) | 2023.09.24 |
| [Udemy Vue 완벽가이드 Section13] 172. 프로그래밍 방식 내비게이션 (0) | 2023.09.24 |
| [Udemy Vue 완벽가이드 Section13] 171. 활성 링크 스타일링하기 (0) | 2023.09.24 |

