TeamMembers.vue 컴포넌트에는 단점이 될 수 있는 부분이 있다.
라우팅을 통해서만 로드된다는 점이다. 그 이유는 코드에서 $route를 사용하고 있으므로.
created()와 watch에서 모두 사용한다.
다른 컴포넌트의 템플릿에 임베딩해서 사용하고 싶은 경우,
예를 들어 애플리케이션을 수정해서 이 컴포넌트를 다른 방식으로 사용하고 싶다거나
한번은 라우팅을 통하고 다른 한번은 템플릿의 태그를 통해 로드해서 다른 위치에서 사용하고 싶다면 문제가 될 수 있다.
# 라우트 대신 props를 이용한 화면 로드
TeamMembers를 로드할 때 props를 사용하는 쪽이 낫다.
teamId를 props로 갖게 하는 방식.
라우팅을 거치지 않고 이 컴포넌트를 로드할 때는 이렇게 하면 된다.
// TeamMembers.vue
props: ['teamId'],
teamId를 props로 갖고, teamId가 필요한 곳에 this.$route 대신 this.teamId를 사용해서 해당 props를 참조하는 것.
감시자(watch)에서도 $route 대신 teamId props를 감시하면 된다.
이 경우, newRoute 대신, newId를 갖게 될거고, loadTeamMembers에도 newId를 전달한다.
loadTeamMembers 코드에서도 route가 아니라, teamId를 인수로 갖게 된다.
그러면 teamId가 인수가 되기 때문에 teamId를 설정하는 기존 첫째 줄은 삭제해도 된다.
methods: {
loadTeamMembers(teamId) {
// const teamId = this.$route.params.teamId;
const selectedTeam = this.teams.find((team) => team.id === teamId);
const members = selectedTeam.members;
const selectedMembers = [];
for (const member of members) {
const selectedUser = this.users.find((user) => user.id === member);
selectedMembers.push(selectedUser);
}
this.members = selectedMembers;
this.teamName = selectedTeam.name;
},
},
created() {
this.loadTeamMembers(this.teamId);
},
watch: {
teamId(newId) {
this.loadTeamMembers(newId);
}
}
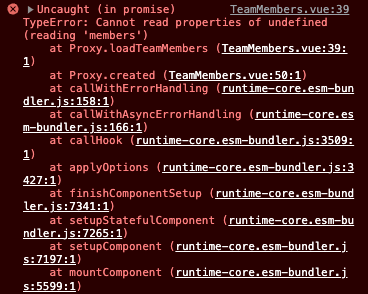
파일을 저장하고 보면 teams/t2 페이지에는 아무것도 없다.
개발자 도구를 열어서 확인해보면 문제는 정의되지 않은 요소의 members 프로퍼티를 불러올 수 없는 오류가 발생했음을 확인할 수 있다.

이유는, 당연하다.
teamId는 props일거라고 기대하면서도 애플리케이션은 라우팅으로 로드했다.
그런데 라우터는 기본 설정상 로드된 컴포넌트에 props를 추가하지 않는다.
이건 수정해서 해결할 수 있는 문제.
라우트 구성 코드에서 TeamMembers 컴포넌트를 로드하는 라우트에 옵션을 추가하면 된다.
props 옵션을 추가하고 true로 설정하면 된다.
// main.js
const router = createRouter({
//..
routes: [
{ path: '/teams', component: TeamsList },
{ path: '/users', component: UsersList },
{ path: '/teams/:teamId', component: TeamMembers, props: true },
],
//..
});이 props옵션은 중요한 역할을 하는데,
바로 Vue 라우터에 동적 매개변수(여기서는 :뒤에있는 teamId)가 $route 프로퍼티(ex: $route.params)에만 전달되는게 아니라 props로서 컴포넌트에 전달되어야 한다고 알려주는 기능을 한다.
이제 /teamId/:teamId에서 콜론(:) 뒤로 정의한 이름과 같은 props가 생긴다.
이 경우에는 teamId가 된다. URL의 일부인 이 값은 이제 컴포넌트가 로드될 때 props로서 전달된다.
props를 true로 설정한 상태로 저장 후 새로고침 하면 이제 다시 작동된다.
장점도 하나 생겼다.
TeamMembers 컴포넌트의 활용성이 더욱 높아졌다는 것.
이제 teamId props만 제공이 되면 어디에서나 사용할 수 있다.
더 이상 라우팅에 묶여있지 않아서 그렇다.
라우팅과 관련해, 그리고 라우팅으로 컴포넌트를 로드하는 경우에 이 방법을 대안으로 고려해 볼 수 있다.
$route 대신에 props를 사용하면 컴포넌트 재사용하는 것이 편해진다.
컴포넌트를 달리 다른 곳에서 활용할 계획이 없더라도 $route 매개변수 프로퍼티를 통해 데이터를 찾는 것보다 props를 통해 데이터를 받는 쪽이 더 편할 수도 있다.
** 출처: 모든 내용은 Udemy Vue-완벽가이드 강의를 기반으로 작성하였습니다.
'Vue.js' 카테고리의 다른 글
| [Udemy Vue 완벽가이드 Section13] 179. 중첩 라우트 사용하기 (1) | 2023.10.05 |
|---|---|
| [Udemy Vue 완벽가이드 Section13] 178. 리디렉션 및 "Catch All" 라우트 (0) | 2023.10.04 |
| [Udemy Vue 완벽가이드 Section13] 176. 감시자(Watcher)로 매개변수 데이터 업데이트하기 (0) | 2023.10.04 |
| [Udemy Vue 완벽가이드 Section13] 174. 내비게이션 및 동적 경로 (0) | 2023.09.24 |
| [Udemy Vue 완벽가이드 Section13] 173. 라우트 매개변수를 사용하여 데이터 전달하기(동적 세그먼트) (0) | 2023.09.24 |



